Adobe 初心者向け講座
簡潔明瞭に解説
IARUMAS(イアルマス)では、パソコンの勉強にお役に立てる学習教材を無料で提供しています。
是非、お役立てください。
- ショートカットキー表示
- Mac: Apple icon マーク
- Windows: Windows icon マーク。
フォトショップとイラストレーターの違いって?
初心者の方向け講座
フォトショップとイラストレーター、どちらも絵や画像に関わるアプリケーションソフトウェアということもあり、初めての方には、いったい何が違うのか理解しがたい。
そこで今回のテーマは、「フォトショップとイラストレーターの違い」。
これらのアプリの違いをしっかりと理解し、用途により適切に使い分けられるようになりましょう。
Photoshop
- Photoshopは写真などの画像を修正、編集できるアプリのこと。
- Photoshopに取り込んだ画像に、明るさ、コントラスト、色相や彩度を調整を加える、一部分を切り抜く、はっきりさせる、ぼかす、影を付けるなど、慣れれば簡単にできてしまいます。
- 描画は「筆で塗るタッチ」で行えますので、使いやすさがとてもいい感じです。
Illustrator
- Illustratorは、単純な線で作られた部品を組み合わせ「切り紙細工」のように描画できるイラスト制作に適したアプリケーションソフト。
- 画像や文字も貼りこんでデザインすることもできます。
- それぞれの特長は次の表をご覧ください。
| ソフト | Photoshop |
|---|---|
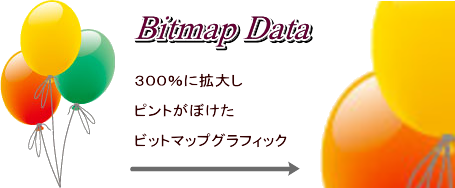
| 画像の違い |  |
| ソフト形式 | ペイント系ソフト |
| データ形式 | ビットマップデータ |
| 英語表記 | Bitmap Data |
| 別名 | ・ラスタデータ(Raster Data) ・ペイントデータ(Paint Data) |
| 再現方式 | 画像を色のついたドットと呼ばれる点の羅列・集合として表現するデータ再現方式 |
| 利点 | ・無圧縮のままファイルを生成するので画質の劣化がない。 |
| 欠点 | ・無圧縮につきデータ容量が膨大になる ・拡大・縮小等の編集を行うと画質の劣化が生じる |
| 利用場面 | ・細かい表現や透明感を出したい場合 ・写真のように微妙な色の変化を表現したい場合 |
| フォーマット | ・BMP ・GIF ・JPEG ・JPEG XR ・PNG ・PNM ・TIFF ・XPM ・WebP ・他 |
| ソフト | Illustrator |
|---|---|
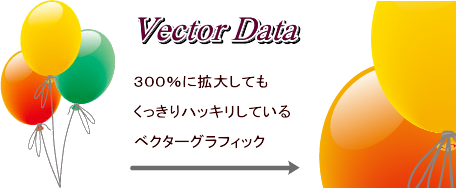
| 画像の違い |  |
| ソフト形式 | ドロー系ソフト |
| データ形式 | ベクターデータ |
| 英語表記 | Vector Data |
| 別名 | ・ドローデータ(Draw Data) |
| 再現方式 | 画像を、点の座標とそれを結ぶ線(ベクター、ベクトル)などの数値データをもとに演算により再現する方式 |
| 利点 | ・通常、ビットマップデータよりも容量が小さくなる ・拡大、縮小しても画質が損なわれない ・変形処理が自由自在 |
| 欠点 | ・写真のような複雑な輪郭線や配色を持つ図形には再編処理が追いつかない |
| 利用場面 | ・拡大して使用する必要がある絵や文字などを表す場合 ・イラストや図面など、線や面の輪郭がハッキリした、人工的な画像を作成する場合 ・CAD ・Flashアニメーション |
| フォーマット | ・EPS ・SVG ・他 |